Overview
Creating an aliases for vite is quite easy. But making them work with WebStorm can be quite challenging.
This guide will help you to create an alias for vite and make it work with WebStorm.
Solution
- Create an aliases in Vite -> open the
vite.config.tsfile and add the following code:
import path from "path";
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"), // you may specify any alias here
},
},
});
Note: If you have TypeScript error, that says: path is not found or not specified, you DON’T need to install it.
Infact path already exists since it’s a built-in module.
You get error because TS simply can’t find types for it. You can install them by this command:
npm i @types/node -D
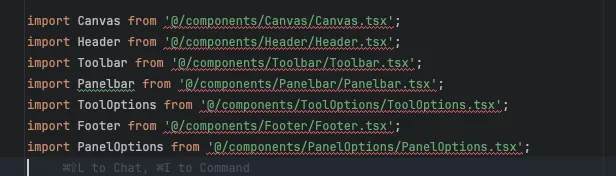
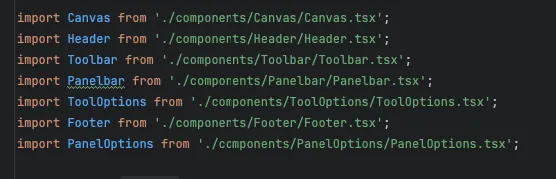
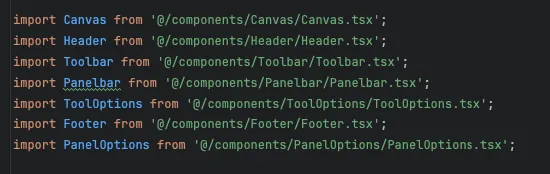
After you set the alias in vite.config.ts, you may try to use alias in imports (in my case, I used @ as an alias).
Although it works, WebStorm will not recognize it.

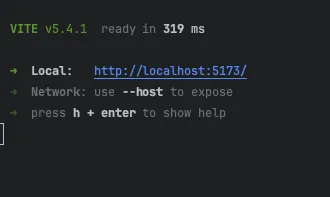
But no errors in console and project loaded correctly:

- Let’s make it work with WebStorm -> go to
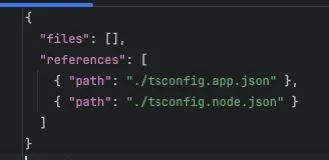
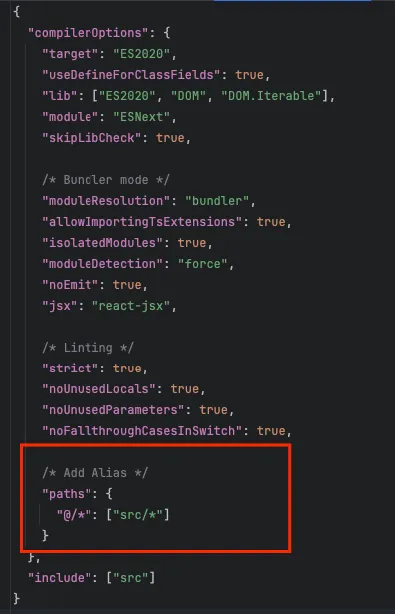
tsconfig.json:
Many other tutorials says that you need to specify aliases additionally here. Something like this:

But it won’t work. Because - conflicts!
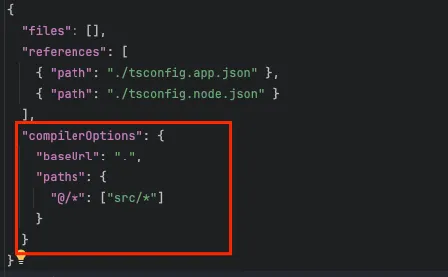
In Vite base project you need to specify aliases in tsconfig.app.json:

Result
Before: After:
After:
Hope it helps, if it doesn’t work for you, try to restart WebStorm.